Indie Diary #2 — Padlok big release, and building Lego
This month have been fairly busy in my Indie journey. I’ve completed, and shipped a major release for Padlok, including a bunch of new features, but we’ve also been planning with my fiance the next big thing…
A massive update for Padlok

Padlok
Still looking for the codes?
I’ve been preparing this update for a few months now; because major parts of the app had to be though again, and that some legacy had to be cleaned out to make it happen, it was longer than I initially planned.

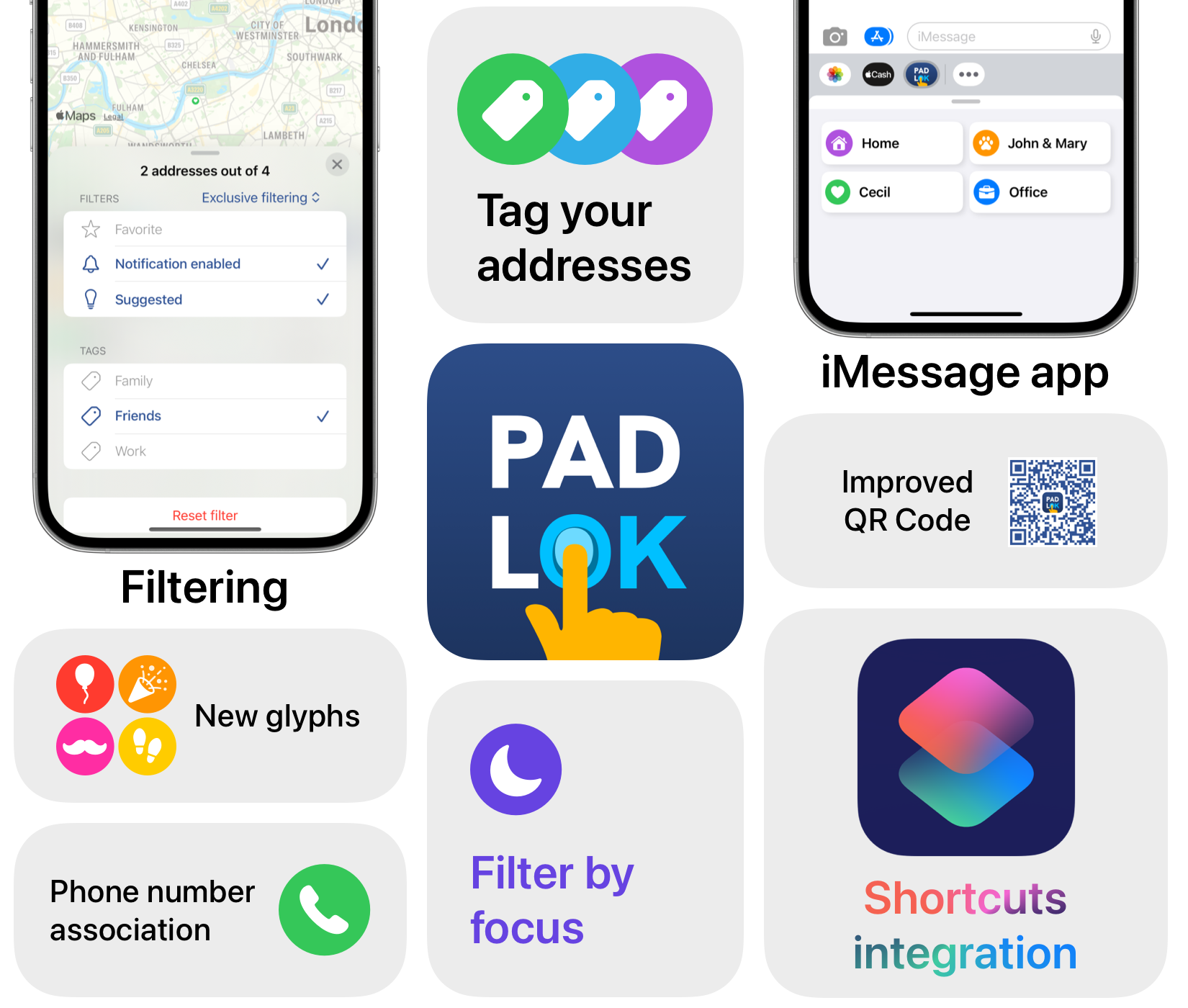
The marketing material for the release
Let’s sum up a bit the investment in term of development for each big feature:
- Tags
- It did not seems that expensive when we first look at it, because the internal database change was trivial.
Most of the cost for this feature was a UI investment. I rebuilt my whole address edition screen for UX reasons. The screen was built using Eureka, because SwiftUI targeting iOS 14 wasn’t enough for me.
This is also one of the reason Padlok started targeting iOS 15+ early July. Telemetry showed it was the right time to move on, and the whole edition screen was rebuilt using SwiftUI.
This greatly improved the experience of it all, including my own DX when building new complex components, like a new pictogram picker with a search engine, or the tag picker. - iMessage share app
- I wanted to experiment with iMessage apps for a long time, and a proof of concept of mine showed that it was possible to build them using SwiftUI. But this one showed two limitations of my codebase:
- When you share an address for the first time, it generates a new link, and that generating code needed a very welcome refresh. This rework will help with planned advanced share features.
- When a link is generated, it’s persisted into the internal database, but writing to the database from the app extension was not reflecting live within the app because of in-memory cache CoreData was using. Thankfully, a better implementation of Persistent History Tracking thank to Antoine van der Lee article solved it smoothly.
- Focus mode, and Shortcuts
- Focus mode filtering was one of the targeted features I wanted aside tags. And this feature is powered by the very powerful AppIntents framework. As it is the same frameworks that powers Shortcuts, adding it was a no brainer, but targets only iOS 16+.
The main argument here is that Shortcuts users are power users. And my assertion is that power users are more likely to have their device up-to-date. Sadly, this does not cover power users with an older device, but choices had to be made. I couldn’t just spend too much time digging the deprecated APIs to make this iOS 15 compatible. It’d have been a waste in my opinion.
Update that mostly stayed silent
As explained last month, I wasn’t expecting coverage for this release, because Padlok really is a niche application. Not many people requires a geofencing-notification based app, and fewer people requires a digicode branded geofencing app. 😜
Even with low expectations, it was a way to start building process around communication. This release went with an associated Press release, and mail sending toward press members. Worth a try.
I also heavily communicated about the update on Mastodon. This allowed me to have a slight increase in first acquisition numbers. But yet not enough to have me happy with it.
Time to take a small break from Padlok, and focus on the next big thing.
Planning a launch
When I introduced Padlok in the App Store, I wasn’t yet proud of the product, but as I told myself: the mvp was there, it was more than time to launch. And I did exactly what I will never reproduce in the future: I launched the app without any plan, or communication. Simply launched it in the store silently. It was already “big” for me at the time, and stressful.
I linked the app in a French iOS development Slack called Swift Baguette 🥖, and that was it. Gotta start somewhere! 🙃
Sure it did not make a big launch. Sure it took time so that people learn about the app.
Never again!
My fiance started to help me out a lot with the marketing and communication part of “building apps”, so much that we associated to build them!
And we started planning our next app launch by crossing the info and experiences from plenty other indie devs journeys, including Söka launch by Roddy Munro, Please don’t rain launch by Chris Wu. Both are an extension from the excellent YOLO method written by Jordan Morgan.
Lesson learned! We only launch once! We took what made sense from all of those great sources, and built our own release plan. We decided that we would target a “post-keynote” launch date, somewhere in the second half of October for the next big thing, and we should start communicate widely about it soon enough.
If you follow me on Mastodon, you won’t miss it.
Accelerating development with cross-app reusable code
This new upcoming app, and my two previous apps1 begin to have similarities and shared code, including:
- Logging and anonymous telemetry to understand the apps usage
- Diagnostics and crash report to ensure quality
- Remote configuration, fetched from a server I own, to update live some urls references, diagnostics & telemetry threshold, etc…
- Some kind of “Settings/About” screen
- A FAQ section
- A “Send feedback” form powered by a server I own as well.
- …
All of those take time to set up, and to do right. So to include them in my new app, I have decided to move them as reusable components in a shared Swift Package.
This is assimilated to a “Lego Block” architecture, or “MicroApp” architecture applied to an aspiring indie with a lot of apps. And it have multiple advantages:
- Redundant screens across apps feels consistent from one app to another, building some kind of branded “App Suite”.
- Sharing backend endpoints, and backend code means less maintenance over the web-server I own as well.
- Preventing myself from re-invent the wheel at each new project.
- Ability to share as well some piece of code like useful extensions and struct that accelerate an app building.
- Reduced maintenance, as fixing a bug in the shared components will serve all apps.
I’ve moved forward with that approach pretty much already, and I love it!
Extracting this logic from Padlok and bring them alive in the new app is one of the most satisfying things I’ve done in the past month! 😁
Aside of this third app, we have so much project we’ll start afterward, and having this growing library of shared boilerplate stuff will help me focus on the core features of the apps instead of the side necessary utility code.
What’s next?
In the next few weeks, I’m going to make sure the app is ready for launch. That includes writing the Q&A, the tutorials; generating the screenshots and the marketing material but also fixing the last bugs and make the experience to shine.
We’ll also start to communicate widely about the app, on every support we have on hands, including Mastodon. It’ll be our first real experience on launching, and we intend to learn a lot in the process.
On the community side, I’ll attend both NSSpain XI, and Swift Connection 2023 this year! If you’re around, make sure to come by, I’ll have Padlok stickers to give away!
See you there!


Padlok
Still looking for the codes?
my two apps Padlok, and Minesweeper ↩︎
Don’t miss a thing!
Don't miss any of my indie dev stories, app updates, or upcoming creations!
Stay in the loop and be the first to experience my apps, betas and stories of my indie journey.